Wirify is a bookmarklet from Volkside that lets you turn any web page into a wireframe in one click. We have been hard at work on improving the product based on the feedback from the thousands of Wirify users all over the world.
One regular feature request is the ability to export the created wireframe from the browser. Depending on your browser you can in fact do this already by using an add-on or browser extension to save the Wirify wireframe page as an image. Go to the Wirify homepage for details on how to export the created wireframe.
Exporting wireframes into a diagramming application
We also get asked often for an ability to export the wireframe into a separate diagramming application like OmniGraffle, Visio or Balsamiq Mockups. Technically this is much more challenging than just saving the page as an image, and we are very excited to show you the following preview of a future Wirify version that will allow exporting wireframes into OmniGraffle!
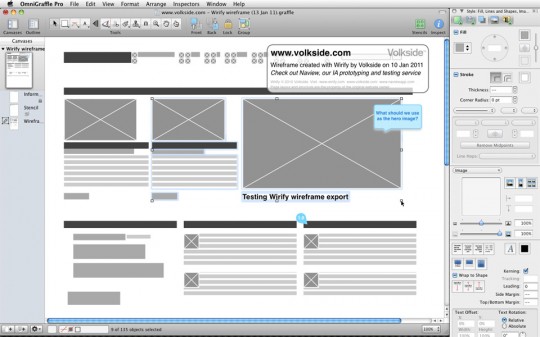
Wirify wireframe to OmniGraffle export preview
Watch the video in full screen mode for high definition.
httpvh://www.youtube.com/watch?v=dc1VE1RECuw
Please read these important points:
- The above video shows a prototype version of Wirify that is not yet publicly available.
- The wireframe export feature will only be available in a paid version of Wirify. The pricing details are still being worked out.
- The paid version will be ready when it’s ready. Please subscribe to our blog and follow @wirify on Twitter to be the first to know when it’s released.
Benefits of exporting a Wirify wireframe
Here are some of the benefits of exporting a Wirify wireframe into OmniGraffle:
- The wireframe is fully editable.
- The wireframe provides a great starting point for a page redesign that saves you hours of work.
- The wireframe can be further exported into PDF, Visio and other formats.
- The wireframe is a vector document and can be printed in high resolution.
Here’s another look at the Volkside website homepage exported into OmniGraffle and then edited:
Why OmniGraffle?
OmniGraffle is our favourite diagramming tool and there are lots of fantastic online resources like Graffletopia and Michael Angeles’ OmniGraffle Wireframe Stencils available. It also has an open file format and good PDF export capabilities. The only real downside is that OmniGraffle is Mac only, although it’s almost worth getting a Mac just to run it 🙂
Depending on the response and feedback we get on the OmniGraffle export we may consider adding other file formats later on. But let us finalise and launch this one first – there are lots of details to be worked out still!
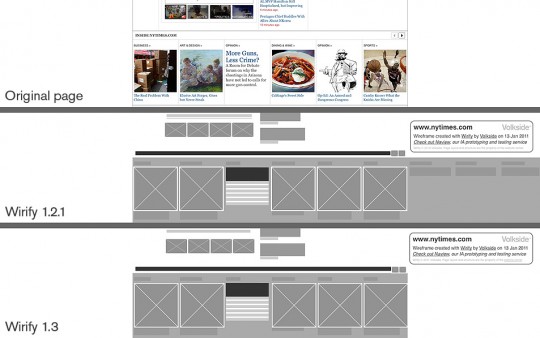
Wirify 1.3 update
We have also updated Wirify to version 1.3 – please see list of detailed changes here. The key improvement is better rendering of overflow elements such as image carousels, which are very popular on modern websites.
The difference between Wirify 1.2.1 and 1.3 wireframes of the The New York Times website is shown below. Note the excess overflow on the right when using the previous version. The new version is slightly slower due to extra processing, however we feel it’s worth it for the increased accuracy.
Update: We’ve just deployed a fix for clipping issues on certain websites. Please let us know if you encounter related problems on any pages you are trying to wirify.
Getting the latest version
If you have the Wirify bookmarklet installed you should receive the update automatically. New users can get Wirify here.
As always please keep us posted with your feedback. Enjoy!
This page last updated on 4 Mar 2011


Cool piece of tech..
I would love an app like this on Ipad, and once the wireframe has been built, then the objects could be remapped with drag and drop (div’s) clusters.
And be able to export again, emailed, shared collaborated on.
Allow overlay or annotations or edits on each container/object,
Where a 500px image might sit, I could write, Add a Emotive picture of girl/guy at beach. etc etc.
Keep it up.
all the best for removing the bottlenecks in 2011,
dave